Det vill du veta om CSS Grid Lines Tracks Cells Areas
Postad: 14 augusti 2017 | CSS | No CommentsCss grid lines tracks cells areas kanske du undrar vad det är. Det kommer vi att gå igenom i denna artikel. Sist kommer du kunna ladda ned en css-grid layout att bygga vidare på.
Ett bra tips är att också läsa länken om CSS Grid från Word Camp 17 juni 2017.
Vad är en CSS Grid-layout?
Det finns väl ingen idag som inte har använt ett rutat A-4papper i skolan. Vid subtraktion (minus) ställs talet upp från vänster till höger (radvis), ruta för ruta och rad för rad.
Men när vi räknar ut talet gör vi det uppifrån och ned (kolumnvis). En grid är alltså en yta som har delats in till ett rutnät där ett antal linjer korsar ytan såväl horisontellt som vertikalt.
Utrymmet mellan linjerna där de korsar varandra är en ruta. Rutorna ligger horisontellt (rader) eller vertikalt (kolumner). Flera rutor på en rad utgör ett område.
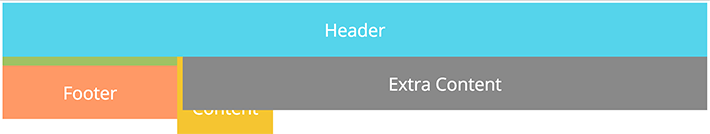
Till denna artikel har jag lånat bilder samt redigerat och översatt artikeln How to create a simple layout with CSS Grid Layouts från Flywheel. Vi kommer att utgå från bilden här ovanför samt delvis använda den engelska terminologin i genomgången. Sist får du en grid-layout att leka med.
Vi kommer att utgå från bilden här ovanför samt delvis använda den engelska terminologin i genomgången. Sist får du en grid-layout att leka med.
Lines – linjer
Här har vi fem vertikala linjer och tre horisontella linjer. Linjerna numreras och börjar med noll. I vårt exempel visas de vertikala linjerna från vänster till höger men det är helt beroende på vilken riktning man väljer att skriva.
Eftersom vi här kommer att läsa vänster till höger, om det nu är vänster till höger, kan vissa saker bli spegelvända. Linjerna kan namnges, men det är frivilligt, dock underlättar detta när man ska referera till dem i CSS.
Tracks – spår
Ett spår är utrymmet mellan två parallella linjer. I diagrammet här ovanför har vi fyra vertikala spår och två horisontella spår. Det finns ett stort och ömsesidigt samarbete mellan linjer och spår.
Linjer är ett bra sätt att referera till så man vet var innehållet börjar och slutar. Det är i spåren man placerar sitt innehåll.
Cells – rutor
Rutor är den plats där de vertikala och horisontella spåren möts. Det finns åtta rutor i diagrammet.
Areas – ytor
Rutor kommer till sin rätt när de ska specificera ytor. En yta är en rektangulär form som kan spänna över flera rutor. Likt linjer kan ytor namnges. Det finns några få ettiketter inkluderade i diagrammet: “A,” “B,” och “C.”
Vi gör en enkel grid layout
Det kan vara till stor hjälp att man skissar upp allt innan man börjar att bygga sin layout. Vanligt (rutat) papper och penna duger fint.

HTML för vår grid
<div class="container"> <div class="grid header">Header</div> <div class="grid sidebar">Sidebar</div> <div class="grid content">Main Content</div> <div class="grid extra">Extra Content</div> <div class="grid footer">Footer</div> </div>
Själva ”container” är mycket viktig. Det är i denna vi placerar våra olika block. Ordningen man ställer upp grid-objekten inne i containern spelar däremot ingen roll. Vi ska därför kika på hur man använder CSS till att placera dem i layouten.
CSS styles
När du är klar med din HTML-markup så behöver den viktigaste deklarationen göras i CSS. För containern behöver du antingen ange display:grid eller display:inline-grid.
Använd display:grid om du vill ha en block-level grid.
Använd display:inline-grid för inline-level grids. Vill du veta mer så läs referensguiden.
.container {
display: grid;
grid-template-columns: 0.25fr 15px 0.75fr;
grid-template-rows: auto 25px auto 25px auto 25px auto;
}
.grid {
background-color: #444;
color: #fff;
padding: 25px;
font-size: 3rem;
}Egenskaperna på grid-template-columns och grid-template-rows används för att specificera bredden på raderna och kolumnerna. Det finns fem kolumner definierad för denna layout.
De kolumner som är 15px breda agerar de nödvändiga mellanrummen som måste finnas mellan elementen. Den tredje kolumnen upptar 0.25 delar av det resterande utrymmet, likt den femte kolumnen som upptar 0.75 delar av det resterande utrymmet.
Det finns möjligheter att göra layouten responsiv, men det är viktigare att först lära sig det grundläggande. Det kan tyckas som att vi genom att använda pixlar som mått så begränsar vi oss, dock, genom att använda auto på den första raden i grid-template-rows så tillåts raden att expandera så mycket som krävs beroende på innehållet.
Raden på 25 pixlar agerar således som ett mellanrum
För tillfället ser allt ut att vara rätt ihopklumpat, men med några få mer specifikationer kommer allt att falla på sina rätta platser.
I vårt exempel börjar vi med att placera header, men elementen kan bli placerade i vilken ordning som passar bäst för dig. Vill du börja med footer så går det bra det också.

Ok, låt oss börja med header, som börjar från kolumn linje 1 och rad linje 1 till rad 2. CSS kommer då att se ut som följande:
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}Som du säkert ser så är vår sidebar så rejält ihoptryckt att vi knappt kan se den. Vi behöver därför göra några ändringar och i denna layout tar vi hjälp av linjerna eftersom de är specificerade.
Man kan säga att linjerna är riktlinjer. Header är belägen mellan linjen på rad ett och rad två. Vad gäller sidebar så kommer den att börja på rad tre och sluta på linje sex.
Header-raden slutade ju vid rad två så sidebar kommer att hamna precis under header.
Du kan kika på exempel-layouten på Codepen.
Grid-column-start
Vi använder grid-column-start för att specificera början på den vertikala linjen hos ett element. I vårt fall är den satt till den tredje.
Grid-column-end anger slutet på ett elements vertikala linje. I vårt fall skulle denna egenskap bli lika med fyra.
Andra värden på raderna kommer att kunna användas på samma sätt. Placeringen av sidebar finns där, den är bara dold av ”content area”.
.sidebar {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 3;
grid-row-end: 6;
background: #a0c263;
}
Main content börjar vid column tre och slutar vid column fyra. Toppen på sidebar och content area är precis lika högt belägna, så de har båda två samma grid-row-start på tre.
Nu kanske du undrar hur content och sidebar är så mycket större? Genom att ange content:height 400px så blir den större än de andra elementen.
.content {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
background: #f5c531;
height: 400px;
}Ytorna på de två sista content är en extra yta för footer.
.extra {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
background: #898989;
}
.footer {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 7;
grid-row-end: 8;
background: #FFA500;
}
Responsiva fördelar
Nu när layouten är klar kan den kännas väldigt ”desktop-liknande”. Så vad gör vi för våra plattor och mobilenheter?
Som designer betraktat innebär det här att du utifrån de olika brytpunkterna väljer vad som är bäst för din layout. Vill du till exempel att blocket ”extra content” ska placeras ovanför ”content area” specificerar du det för kolumnen och raden.
/* For mobile phones: */
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.extra {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.content {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
background: #f5c531;
height: 400px;
}Genom att kolumnerna börjar vid ett och slutar vid fyra så får ytorna i content full bredd. Gridens rader är placerade så att “extra content” nu finns över “content.”
CSS Grid Layouts är ett nytt och spännande sätt att skapa webbsidor på. Som du ser så är det inte alltför svårt att sätta ihop en enkel men fungerande layout. Just detta exempel är en bra början till att skapa mer komplexa layouter.
Den dagen grids vinner i popularitet så kommer denna teknologi ha fördel när det gäller att designa olika enheter och brytpunkter med alla anpassningar layouten klarar av.
källa bilder och innehåll: https://getflywheel.com/layout/css-grid-layouts-how-to/